-
반응형
이번 시간에 살펴볼 내용은 이벤트입니다. 이벤트는 '사용자가 회원가입 버튼을 클릭했다', '사용자가 아이디를 입력했다' 또는 '사용자가 페이지에 진입했다.', '사용자가 페이지에 15초간 머물렀다'와 같이 사용자의 행동이 일어나는 상황을 말합니다. 구글 애널리틱스의 이벤트 기능을 활용하면 사용자의 동작에 대한 데이터를 쉽게 수집하고 확인할 수 있습니다.
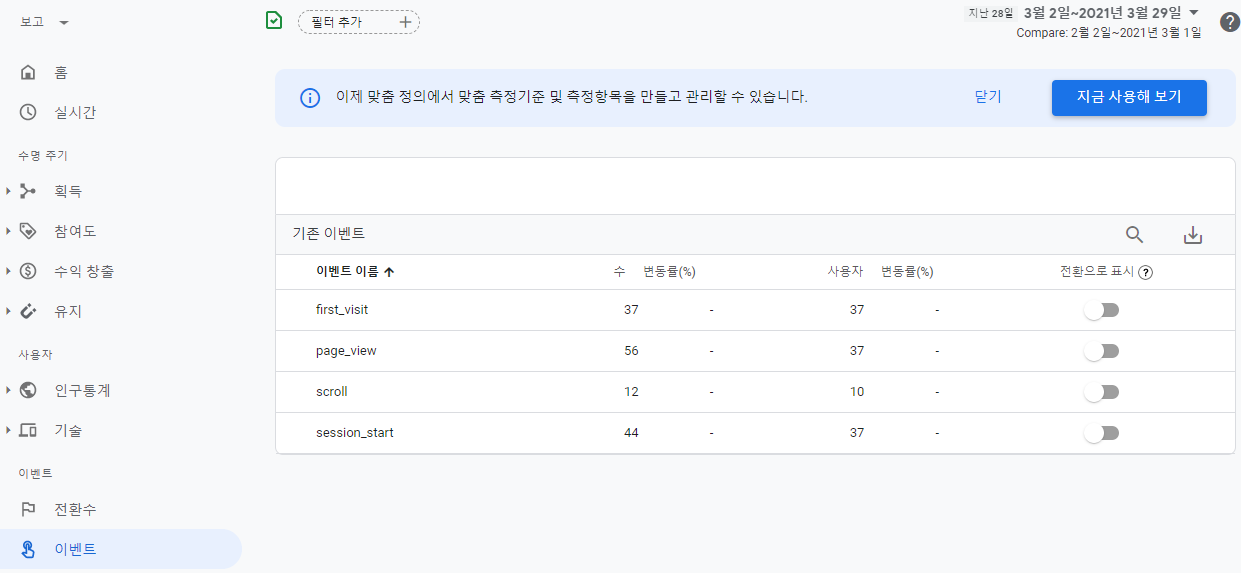
먼저 GA4에서 이벤트를 클릭해서 들어보면 다음과 같은 화면이 나옵니다.

구글 애널리틱스에는 총 4가지 이벤트가 존재합니다.
자동 수집 이벤트
향상된 측정 이벤트
맞춤 이벤트
추천 이벤트
화면에 보이는 first_visit, page_view, scroll, session_start 등은 자동 수집 이벤트입니다. 구글 애널리틱스에서 자동으로 만든 것이죠. 속성당 고유 이벤트 이름은 500개까지 만들 수 있습니다.
여기서 맞춤 이벤트를 만들어보겠습니다.
저는 네이버 블로그와 티스토리 블로그를 함께 사용하고 있습니다. 네이버 블로그 링크를 클릭한 사용자 수가 얼마나 되는지 알고 싶습니다. 네이버 로그분석에서 잡히겠지만 조회수가 적으면 한참을 내려가야 볼 수 있죠. 구글 애널리틱스에서 조회수를 확인하는 방법은 무엇일까요?

우측 상단의 '❤'가 네이버 블로그로 넘어가는 링크입니다.
작업을 위해서 먼저 구글 태그 관리자로 접속합니다. tagmanager.google.com/
Google 애널리틱스
하나의 계정으로 모든 Google 서비스를 Google 애널리틱스로 이동하려면 로그인하세요.
accounts.google.com

좌측의 '트리거' 메뉴를 클릭한 뒤에 새로 만들기를 클릭합니다.

새로 만들기 > '설치를 시작하려면 트리거 유형을 선택하세요...'라고 되어있는 그림을 클릭하면 다음과 같은 화면이 뜹니다.

우측에 클릭 > 링크만 혹은 모든 요소가 보입니다.
게시물이 a.링크인 경우는 링크만을 선택합니다. 버튼이나 다른 요소라면 '모든 요소'를 선택합니다.
그렇다면 링크할 페이지의 속성을 살펴봐야겠네요. 링크를 걸려는 사이트에 들어가서 'ctrl+shift+i'(우측 마우스 누르고 '검사')를 클릭하면 다음과 같은 창이 뜹니다.

a.링크라는 것을 확인할 수 있습니다. 또한 해당 class를 살펴보면 <a class="btn-link">라는 이름을 기억하시기 바랍니다.
이제 '클릭 > 링크만'을 선택합니다. 해당 버튼만 해당하므로 일부 클리 클릭을 선택합니다.
다시 태그 관리자로 옵니다.

일부 클릭을 선택하고 해당 항목을 선택해줍니다. 맨 좌측 'Page Hostname'을 클릭하면 변수를 선택할 수 있는데, 기본 제공 변수 > Click Classes를 선택합니다.
CSS 선택 도구와 일치를 선택하고 앞서 확인했던 class 값을 입력하면 다음과 같이 트리거가 만들어집니다.
값을 다음과 같이 해주었는지 꼭 확인 바랍니다.
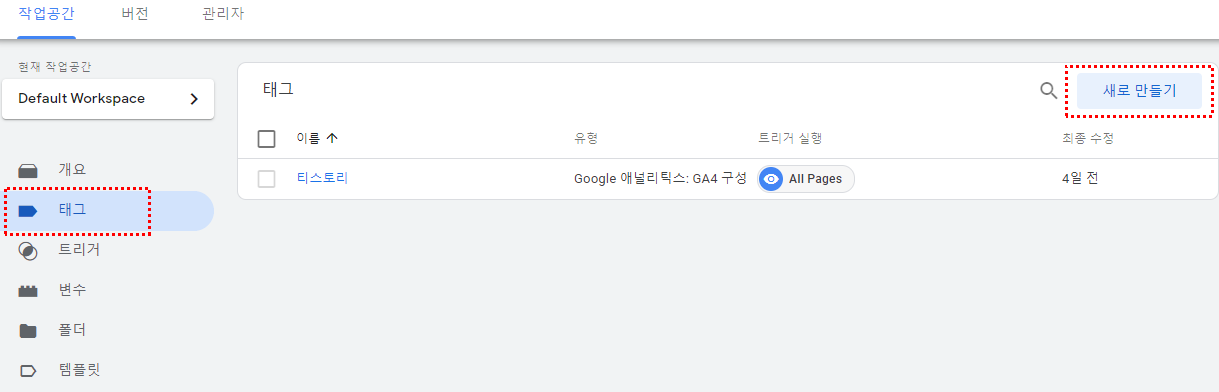
트리거가 다 만들어졌으면 이를 실행할 수 있도록 태그를 만들어야 합니다. 메뉴에서 태그를 클릭해 새로 만들기를 합니다.

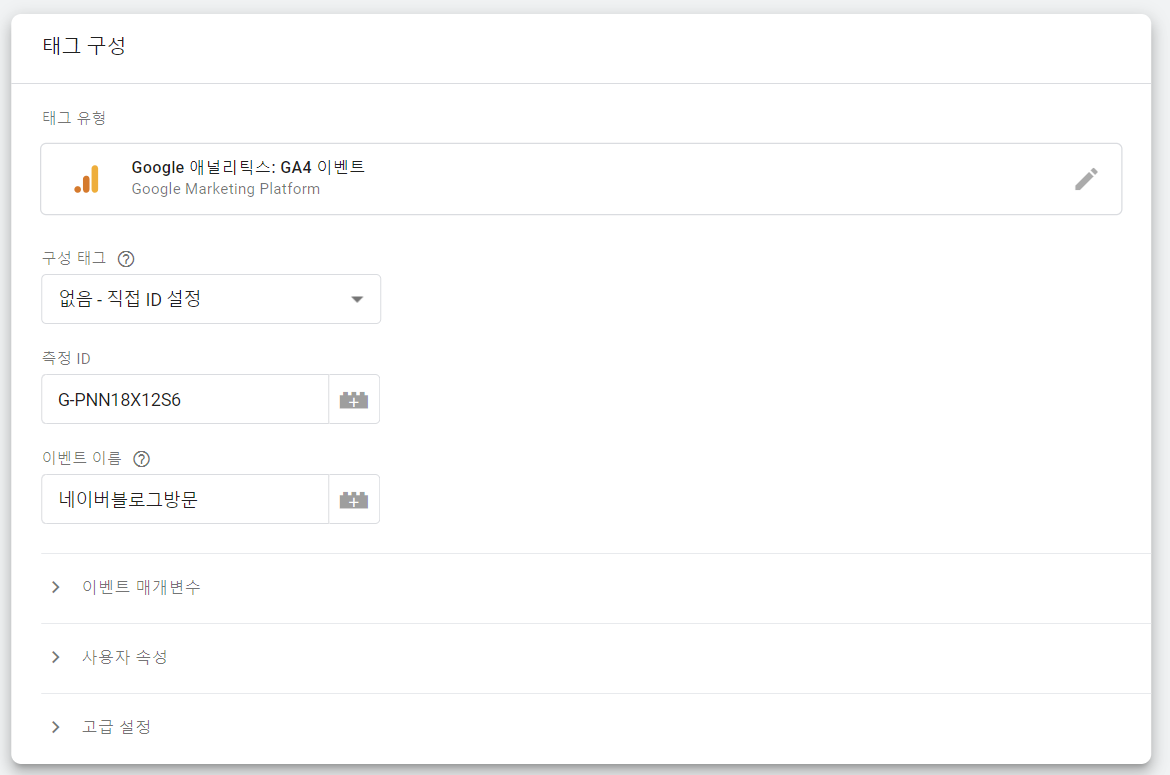
태그 구성 > GA4이벤트를 선택합니다.

구성 태그를 이전에 설정해둔 태그를 찾습니다. 이벤트 이름은 네이버 블로그 클릭으로 하겠습니다.
** GA4 구성 태그 만들기는 아래 링크를 참조해주세요.
이제 다음 페이지까지 왔습니다.

래고 블록 모양을 클릭해서 여러분이 원하는 변수를 지정해보세요.
태그가 완료되면 아래 트리거에서 앞서 만든 트리거를 선택해줍니다.
태그가 만들어졌으면 미리보기를 클릭합니다.

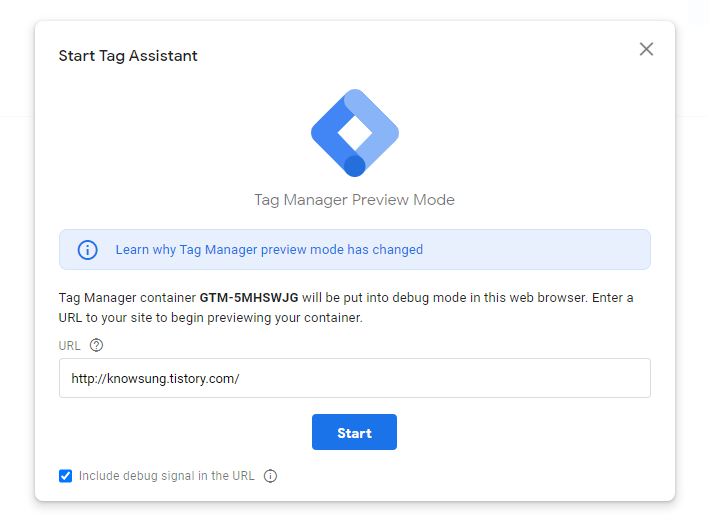
10초 정도 지나면 태그 어시스턴트가 작동하며 다음과 같은 새 창이 뜹니다.

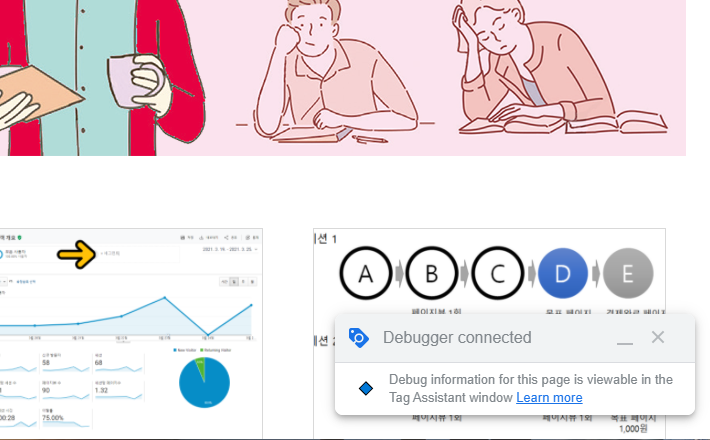
사이트 URL을 넣고 Start를 누르면 아래처럼 디버깅 모드로 연결됩니다. 원하는 버튼의 링크를 클릭해서 작동 여부를 확인합니다. 잘못된 경우 디버거에서 다시 시도해보라고 체크해줍니다.

이제 태그 어시스턴트를 통해 연결되었음을 알 수 있습니다.
트리거가 준비 상태에서 게시로 변경되었습니다. (tags not fired 🡪 tags fired)

구글 애널리틱스 GA4에서는 이벤트가 상당부분 자동화되어 있기 때문에 어렵지 않습니다. 한번 해보시기 바랍니다.
728x90'마음대로 쓰기' 카테고리의 다른 글
리차드 파커는 라이프 오브 파이(파이이야기)와 에드거 알렌 포우의 <아서 고든 핌의 이야기>를 이어주는 열쇠 (0) 2021.04.06 서울시장 보궐선거와 기본소득당 신지혜 후보 그리고 4차 산업혁명 (0) 2021.04.06 [GA #6 구글 애널리틱스 사용법] 사용자 획득과 트래픽 획득 분석하기 (0) 2021.04.01 대권후보 더불어민주당 이재명 지사가 주장하는 기본소득제의 2가지 문제점 (0) 2021.03.31 [GA #4 구글 애널리틱스 사용법] GA보고서 만들기 세그먼트 사용 방법 (0) 2021.03.29 댓글